Blogger Tips
If you've read the Affiliate Ads page of my website, then you'd know that I had some experience working for an e-commerce/affiliate marketing company. Through that job, I had years of experience with analyzing reporting tools and looking at hundreds of websites. The first thing I always look for in evaluating a website is whether it has good loading speed. It's a good indicator on whether you'll retain visitors on your website.
If you're not constantly pulling external data, like via an API, then your website's loading speed shouldn't take a long time to load. If it takes your website longer than 5 seconds to load content, there could be something on your website that's slowing it down and that could affect your traffic and in turn, negatively affect your potential revenue. You should look into finding ways to see what is causing it to load slower. It could be a really hi-res photo that's taking too long to load or too many conflicting codes or JavaScripts. Now that the average attention span that a visitor spends is less than 2 seconds, loading time is so crucial. The last thing you'd want to do is frustrate your visitor and they 'bounce' off. Being a good host (whether online and in person) means providing them a safe and comfortable place to stay.
Building a User-Friendly Website or Blog is Important
Long gone are the popularity of flashy websites. There was a time was flash websites were the "it" thing. However, in order to access these beautiful, media-heavy websites, you'd need to be able to run flash on your computer and forget about running a flash website on a mobile device. The longer it takes for a website to load, the more it may negatively affect your traffic and sales. It's like watching Flash, the Sloth from Zootopia pulling up a record at the DMV. We don't have time for that!
Picture Optimization
Hi-res pictures are beautiful but if they are too big and take too long to load, they'll affect the overall loading speed of your website. Optimize all your photos on your website or blog. Resize them to a smaller and appropriate size before adding them to your website. Include 'alt tags' on every single photo that you're hosting on your website (or as many as possible). Search engines love that. I've found that hosting my photos on another photo hosting website like Pinterest helps me avoid hosting my photos on my website and in turn helps with optimizing my website. See how social media sites like Pinterest can help increase traffic to your website or blog.
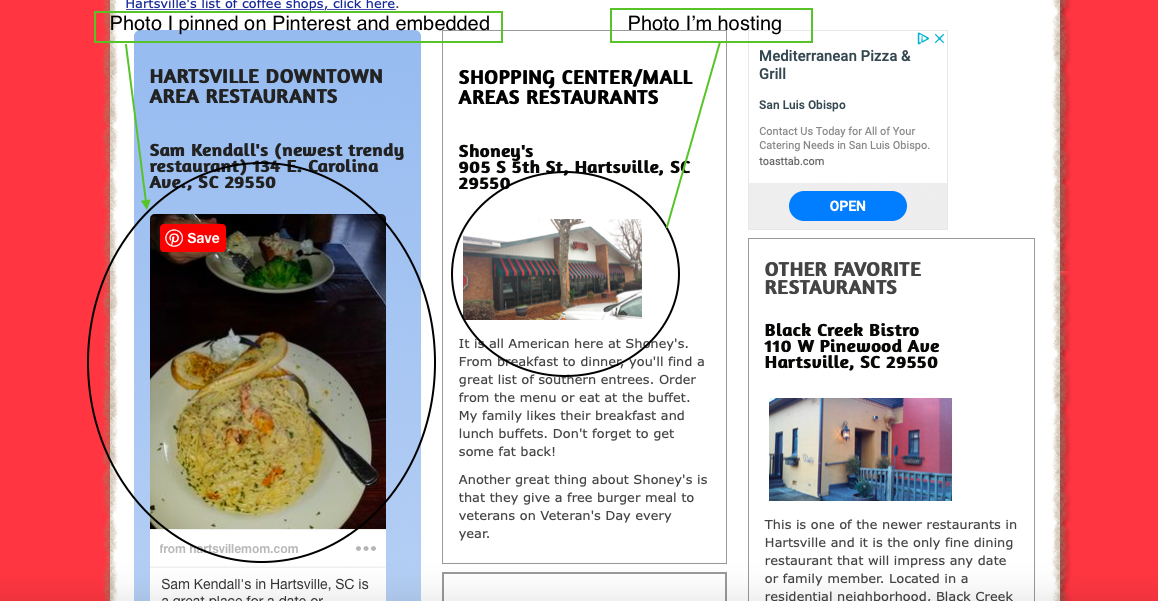
Pinterest is a social media website/app that I have used extensively just in the last few years to host a lot of my photo content. I always include a link on the photos that I've 'pinned' (all of them are my original content) on Pinterest so that every one of them links back to my website, which in turn creates another medium to bring more traffic. There is one big downfall though with Pinterest hosted photos. If Pinterest in down, then all of the embedded photos from Pinterest on your website can't be seen. Because of this, I often mix the page up with photos I'm hosting on the site and some being pulled from the Pinterest codes.
See an example screenshot below from one of my 'mom blogs'. On this page, you'll see the left photo is an embedded photo from Pinterest. It's an actual photo that I took of the restaurant but I pinned it on Pinterest so that I can share it with others on this social media platform. This will also allow others with Pinterest to pin it to their board from my website. The middle and right photos are photos that I am hosting on my own site. I uploaded these photos to the directory of my site and then added them to those very spots in between my text content. Both methods work great for a website.

Writing Content
Good and relevant content is what visitors look for when they are seeking information. Whether it's content about a DIY (Do It Yourself) project or a trip to Monterey, ensure you provide as much relevant and detailed information as you can. This will encourage your visitors to read on and stay on your website for as long as possible. Make sure your content is unique. You cannot copy and paste from another website and make it your own; that is plagiarism and a no-no in SEO. This will hurt your website traffic and get you in trouble by the website owner who you had copied from.
ADA Compliance standards
The latest and greatest guidelines to ensure your website is truly user-friendly is following ADA Compliance Standards. Now that the website space is considered public space, you'll need to ensure that your website is user-friendly to all, including those with disabilities. There have been lawsuits that have come about regarding this so make sure you look up and follow the latest ADA Compliance Standards. It may change every year.
QA & Proofread Again & Again
I've proofread this very page on this website at least 10 times and I guarantee you that it is still not perfect. You must QA your website continuously. You may notice a weird format here or an extra word there and if you do, fix them right away! Those fixes make a difference since most visitors on your website will most likely be mobile where everything is blown up big and imperfections are more apparent. When content and format are polished, they ensure your readers that you're a professional and that you take care of your content and website. You want to give them your trust as the author and owner of your domain. Take pride in it. They will thank you for it and come back to your website again in the future. Like a storefront, you want repeat customers.
Remember to QA your website on your computer by typing in the URL in multiple browsers and don't forget to QA them on mobile devices too. Most people will acesss your website from their mobile devices versus a regular computer. You may fix a format issue and it would look fine on a computer but then it may still look off on a mobile device. Make sure your fixes look fine on all devices and browsers.
Note: my links to resources and special deals may allow me to earn a commission from each sale.
Lay-Out and Content Management Tips
When I built my very first website, ThePacificBeach.com, in 2008, I used a template and website builder from Godaddy. It was easy and since I already bought my domain from Godaddy, it made it very convenient for me to use their website builder. I no longer use Godaddy's website builder and have been using a Content Management System instead for the last few years. With the evolution of the online space, I needed to add a blog section and Yola provided that for me. Some time later, Yola informed me that they were getting rid of the blog section but since I've had the account with the blogging feature when I signed up, I was grandfathered in. New Yola accounts may need to find an alternative blogging solution. Read a list of companies you can buy your domain (website URL name) from and where you can host it.
I always look at my website pages like a PowerPoint. I want the visitors to be able to see everything they need in a glance and also hook them in so they'll also be interested in the smaller print and minute details. I'll splash the page with relevant pictures, punch in some great concise content and provide as much helpful information as I can. Essentially, I want my website and content to be useful and I don't want them to lose interest. You have to think in your visitor's shoes. You have to value their time and you want to be able to help them in their search endeavors. Furthermore, you also need to strive to be attractive, I mean have an attractive website!
Navigation of a Website
How you organize your website's presence is crucial. You'll want to provide clear navigation links and headers so your users know where to look for specific information. Therefore, make sure you title every page with an accurate heading. Make sure those headings are relatively bigger than your paragraphs. You want your visitors to be able to know immediately what you're about to talk about. I find that when I use a Content Management System, there are many tools you can use to help organize your website, like panels and borders. As you've noticed, I have a fine border around sections of my content. This is how I organize my content, which in turn helps make it more user-friendly and help you find the information you're most interested in and where it ends. I also try to add at least one suggested link at the bottom of each page so that visitors may check out a different part of my website quickly with a touch of a finger.
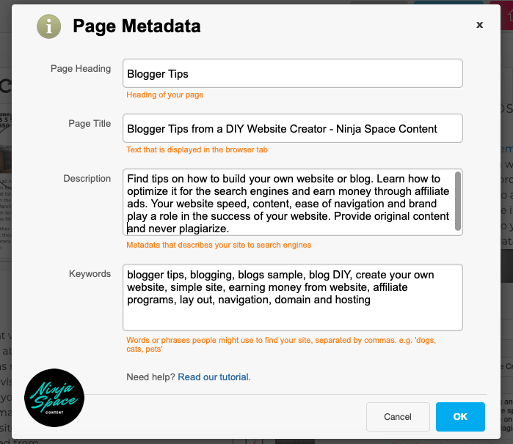
Metadata and meta Keywords for Search engines and SEO
No matter what Content Management System or website builder you use to build your website, there should always be a way for you to go to your meta data to add your title, description and keywords that describe your website for each of your webpages. Completing this for every single webpage is very important. Like a title of a book to a library, the meta data is what the search engines use to index your website in their 'catalog'. You want this information to be as accurate and relevant to your website as possible. Here is an example of what I inputted in my meta data below for Ninja Space Content.
(Above is the screenshot of the meta data prompt from the Yola Content Management System that I used to create NinjaSpaceContent.com). Read more about search engines and SEO with Weebly's Ultimate SEO Guide.